Понравилась лекция? Купите годовую подписку на Тильду и получите курс бесплатно!
Пошаговая инструкция. Основные этапы создания красивого дизайна сайта с нуля. Поможем вам разработать идеальный сайт! Блог Edison Studio о веб-дизайне. Создание привлекательного дизайна для вашего сайта - один из ключевых элементов успешного онлайн-присутствия.














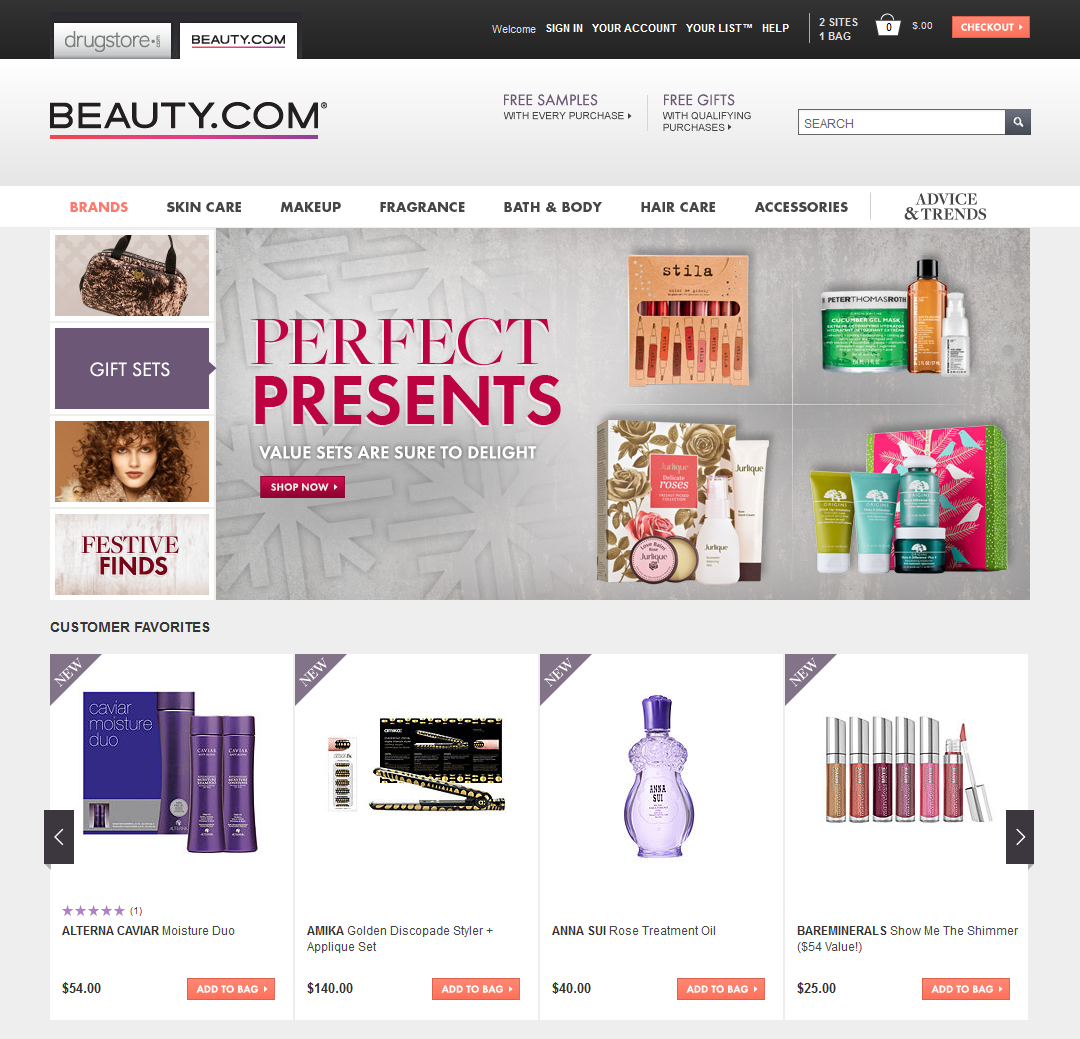
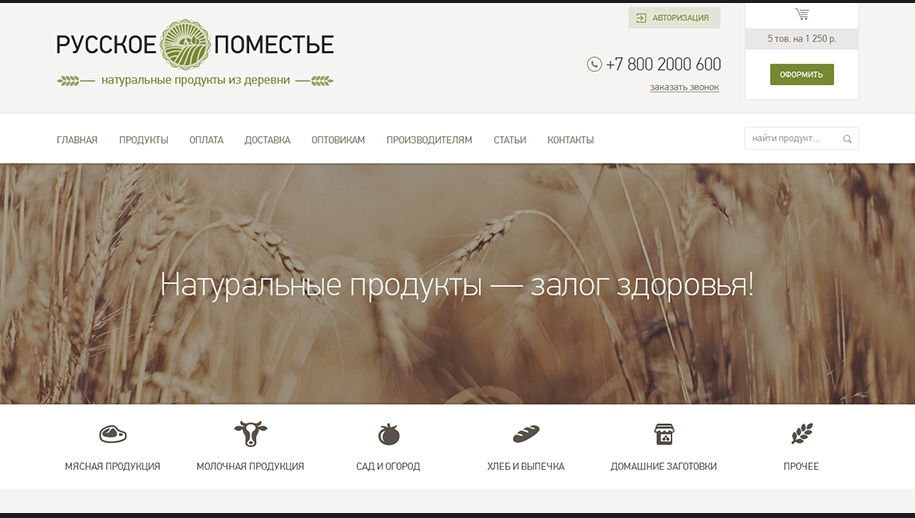
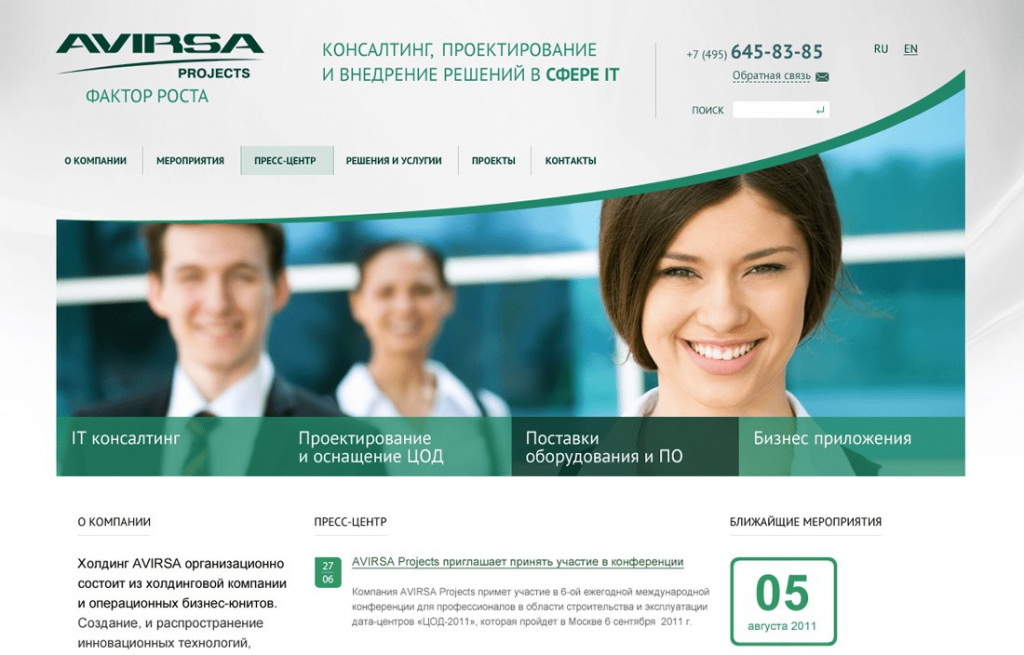
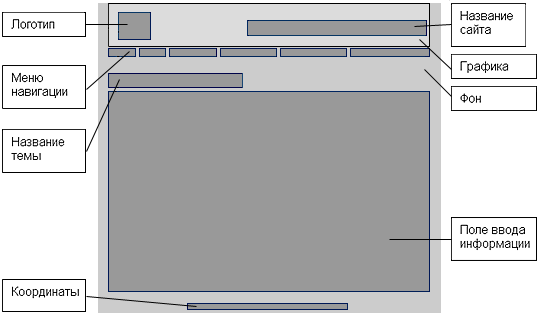
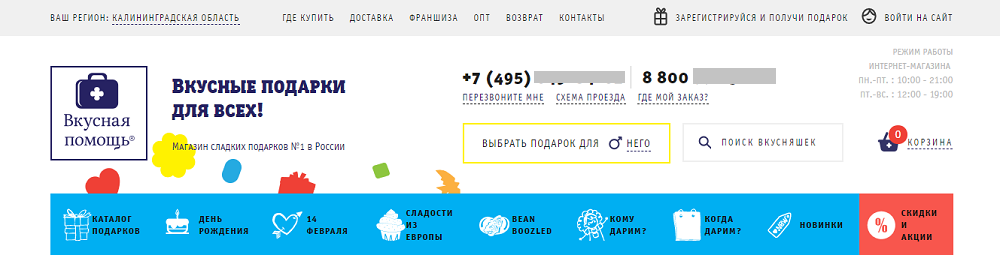
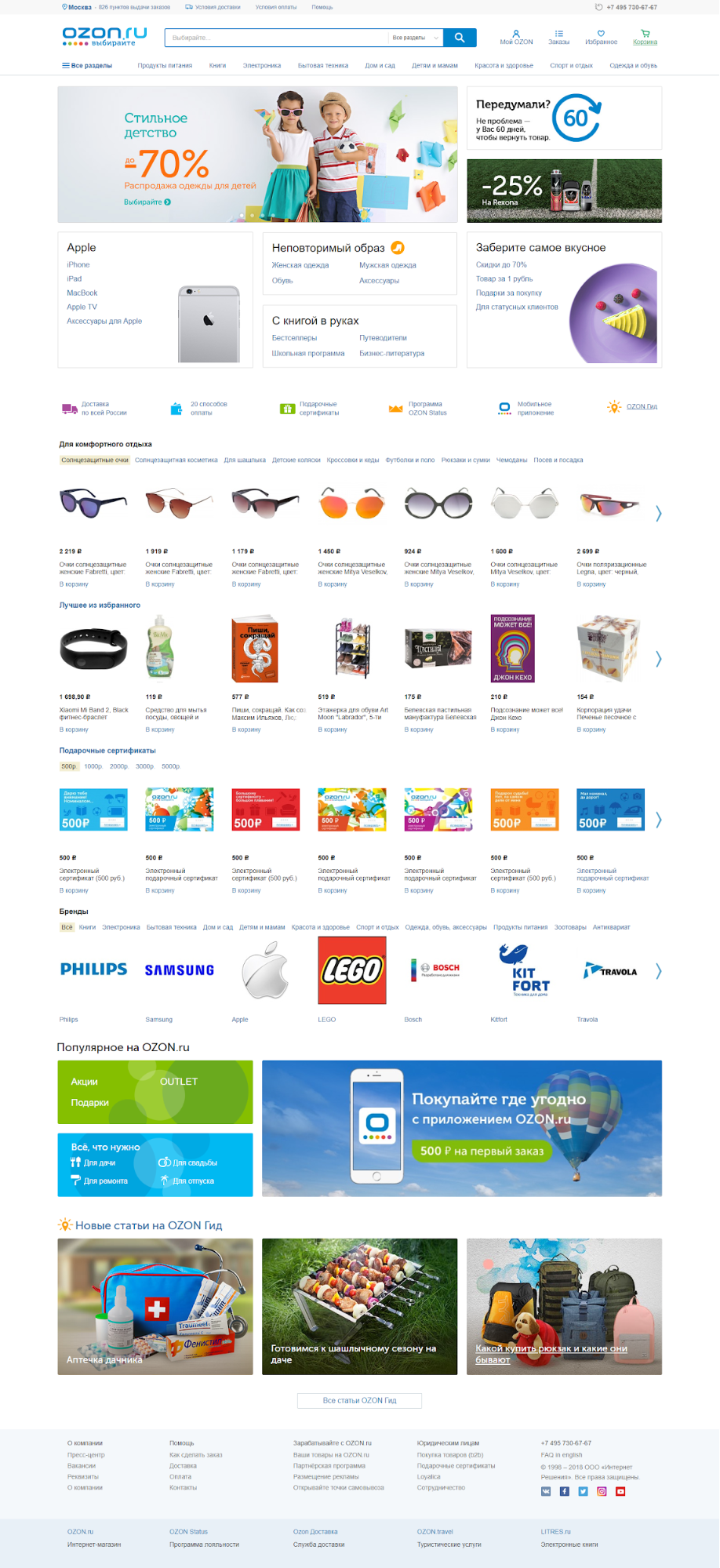
Шапкой называется верхняя часть страницы сайта, на которой обычно размещают название компании, логотип и другую важную информацию контакты, время работы, слоган и т. Изменить шапку Вашего сайта в «Нубексе» очень легко: для этого зайдите в админку, в меню управления слева выберите раздел «Оформление» , а в нем — пункт «Шапка страницы». Перед Вами появится список доступных шапок.
- Чтобы привлечь внимание клиента и выделиться среди конкурентов в интернете, необходимо прорабатывать каждую деталь и каждый элемент дизайна. К таким элементам относятся шапка и подвал сайта - первое и последнее, что видит пользователь на странице.
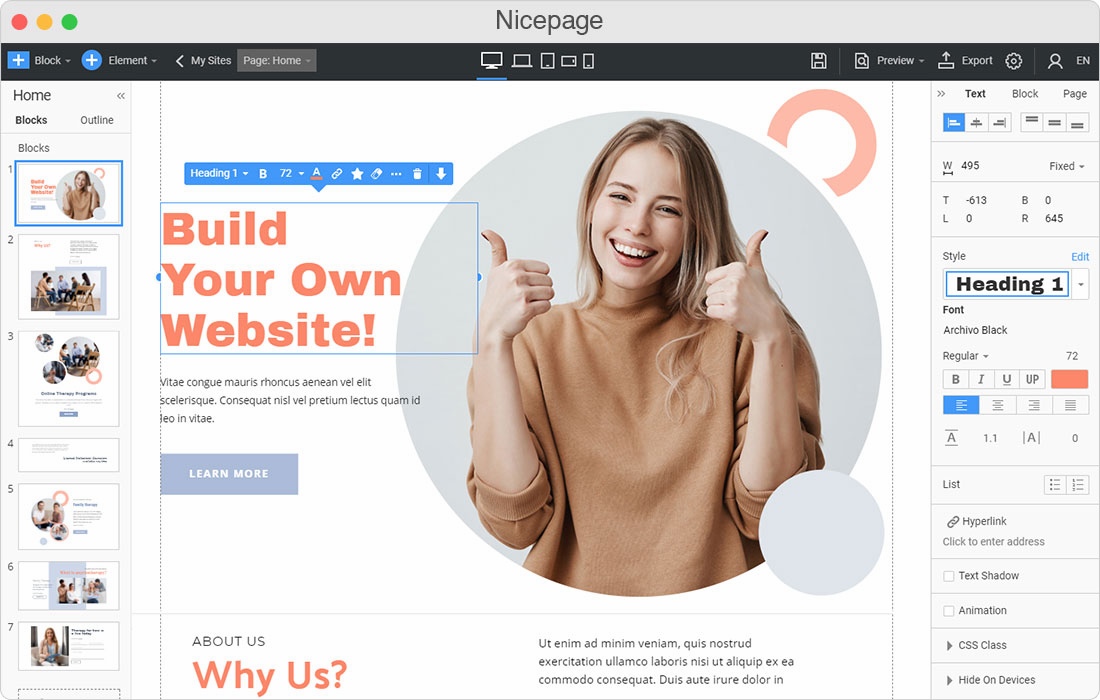
- Один из самых популярных редакторов, используемых при разработке дизайна сайта — это Adobe Photoshop «фотошоп». Этот редактор позволяет добиться множества красивых визуальных эффектов, реализовать практически любую идею дизайнера.
- Опыт проектов в международных компаниях Omega-R агентство , iSpring Solutions продуктовая и со стартапами по всему миру.
- Шапкой называют верхнюю часть сайта, в которой обычно находится его название, логотип, контактные данные и панель навигации.
- Подготовили для вас большую инструкцию про макет сайта.
- Разработка любого продающего сайта и не только продающего, начинается с проектирования шапки.









| 217 | Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал. | |
| 328 | Сложность: средняя. | |
| 155 | Web-ресурс — это сложная структура со своими правилами и сложившимися традициями. Хедер сайта — это голова, центр полетов, отвечающий за навигацию и юзабилити. |
Обучение веб-программированию с нуля бесплатно. Урок Верстка адаптивного сайта. Учимся делать веб-сайты с нуля до трудоустройства. Разбираемся, как делать адаптивную верстку, чтобы сайт работал корректно на всех устройствах: телефон, планшет, ноутбук, большой экран. Что было на прошлом занятии?